Unityで2Dスプライトのアニメーションを作ろうとしていて,いまいちよく分からなかったので,分かりやすいようにまとめてみました.
ここでの作業目的は,AdobeのIllustratorでアニメーションを作成し,Unityに取り込んだ後,Unityでアニメーションを自由に操作できるようにすることです.
Illustratorでコマのアニメーション作成
まずはIllustratorにてアニメーション(コマ)を作成します.以下のような感じにしておきます.とりあえずピクセル数は大きめにして,1枚の画像に収まるようにするのが,Draw Callを減らすポイント.

次に,Rectangular Grid Tool を選びます.これで,背景用のグリッドを描いておくことで,後の作業がしやすくなります.

Rectangular Grid Toolのボタンをダブルクリックすることで,設定画面を開きます.グリッドの大きさをキャンパスのピクセル数に設定して,グリッドに分割する数を設定します.今回は8つのマスを作成したいので,8-1=7つの分割線(Dividers)を引くことにします.

このような感じでマス目が描けました.このグリッドは別のレイヤーに移動させて,ロックをかけておくと作業がしやすくなります.

次に適当にイラストを描きます.このサンプルでは,正常の細胞にウイルスが感染して死ぬ,というアニメーションを作成したいと思います.なので,以下のように簡単にパスで描いて,左右に並べます.

Blend toolを選びます.Blend toolをダブルクリックして,設定画面を開きます.

今回はコマ送りのアニメーションを作成するために補完を生成するので,8-2=6つの段階を補完するように設定します.Specified Stepsを6にします.

そうすると,以下のように間が補完されます.いい感じ.

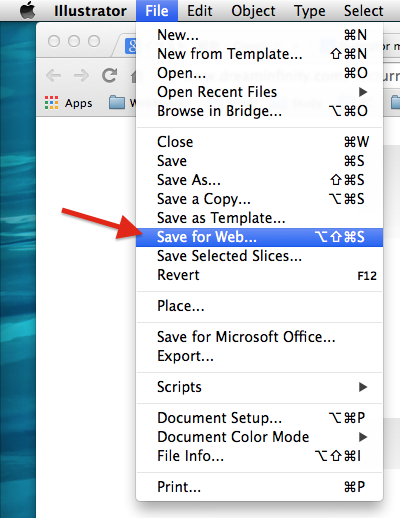
初期画面で設定した解像度でpngに出力するには,File > Save for Web を選択します.Cmd + Option + Shift + Sでもおっけー.

保存画面が開くので,透過色をONにしてからSaveとします.ここで設定した透過色がUnityに反映されます.

Unityでアニメーション設定
次にUnityに移動します.
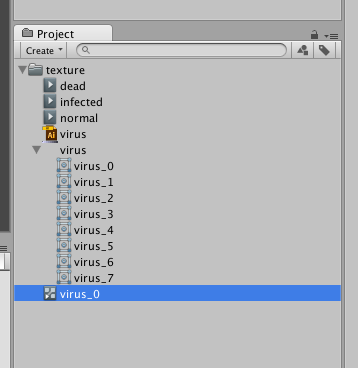
適宜2Dのプロジェクトを新規作成し,保存したpngファイルをインポートします.pngを選択して,インスペクターのテクスチャをSpriteに設定して,ModeをMultipleにします.そしてSprite Editorを開いて,Gridモードで512pxで分割します.すると以下のようにpng画像の8つのコマが1つづつリストに表示されます.
これら8つのコマをヒエラルキーにドラッグ・アンド・ドロップします.

アニメーションに名前をつけて保存します.ここではinfectedとしました.

この作業によって,以下のスクショに示した3つのものが作成されます.
一番上の矢印は,GameObjectです.
真ん中の矢印は,infectedという名前のアニメーションです.
一番下の矢印は,Controllerです.
これらの役割がややこしいので整理しておきます.
アニメーションは個々の物体がどのように動くのかを記録したものです.これらを束ねて制御するのがControllerで,これをGameObjectに貼り付けることで動作します.

次に.アニメーションの数を増やしていきます.先ほどのinfectedアニメーションを複製 (Cmd + D) し,normalとdeadという名前にしました.
次にControllerを選択し,メニューからAnimatorウインドウを表示します.

緑色の四角にAny Stateと書かれたウインドウが開きます.

この中に複製したアニメーションをとりあえずドラッグ・アンド・ドロップして放り込みます.

GameObjectを選択します.

メニューからAnimationウインドウを開きます.すると以下のようになるので,左上にあるコンボボックスから編集したいアニメーションを選択します.
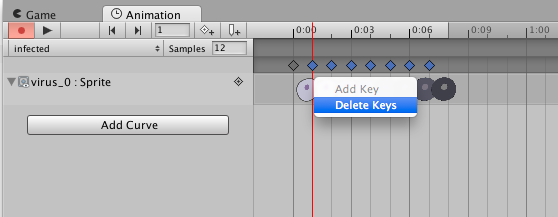
その下の下向き三角をクリックすると詳細が見れ,以下のようになります.ここでは,スプライトに表示するイラストが順番に並んでいるのが分かります.

normalやdeatアニメーションでは,とくに画像の変化は不要なので,1枚だけ画像を登録しておきます.以下のようにinfectedアニメーションから不要な画像を削除することで望みのアニメーションを作成します.

できたアニメーションはこんな感じ.normal. ↓

infected. ↓

dead. ↓

次にAnimatorウインドウを開いて,アニメーションの制御を行います.橙色のアニメーションがデフォルトアニメーションです.今はinfectedがデフォルトになっているので,normalをデフォルトに設定します.

次にトランジションを作成します.トランジションとは,アニメーションから別のアニメーションへの変化の仕方であり,アニメーション同士をシームレスに補完してくれる便利な機能ですが,ここでは単に別のアニメーションに切り替えるために用います.

下にあるパラメータというところにBool値を追加します.

infectedという名前の変数は初期値はFalseですが,チェックを入れることでTrueになります.この変数がTrueになったらアニメーションを次に進めるように以下のようにConditionsに設定します.

以上で,infected変数の横のチェックボックスにチェックを入れることで,生きている細胞がだんだんと死んでいくようすが表現できます.完成したアニメーションを以下に動画で示します.
お疲れ様でした.