Illustratorではベクター画像を描くことができますが,これをProcessingでそのまま表示できたら便利だな,と思って調べたことをまとめました.
Drawscriptを使う
Illustrator用のプラグインで,Drawscriptというものが無料で公開されています(ダウンロード).これをダウンロードしてIllustratorにインストールします.
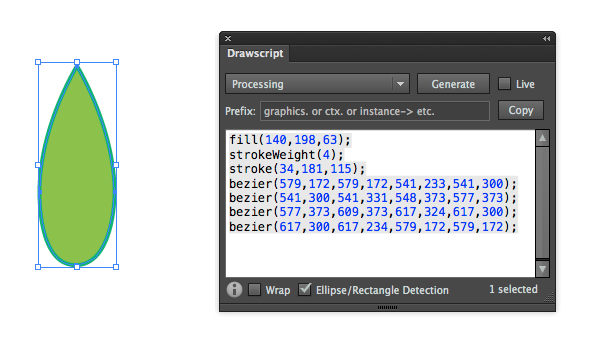
まず,Illustratorで下の左のような葉っぱを1枚書いてみました.

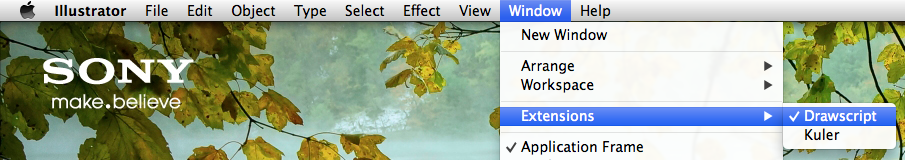
これを下のようにWindow > Extensions > Drawscript から Drawscriptを表示すると,上の右のような画面が出てきます.Processingを選択してからGenerateボタンを押すと下のテキストエリアにProcessingのソースコードが表示されます.あとはこれをProcessingエディタにコピペすれば完了です.

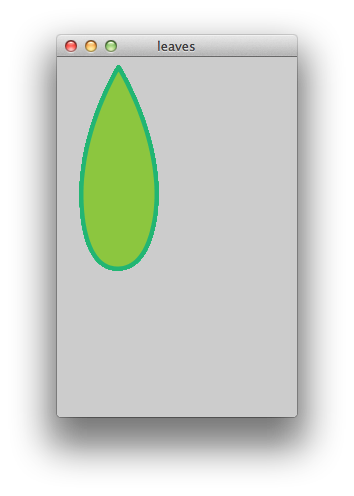
しかし,デフォルトの状態では,以下のようにfill()がうまく実行されませんでした.
<実行結果>

<ソースコード>
void setup() {
size(240, 360);
}
void draw() {
fill(140, 198, 63);
strokeWeight(4);
stroke(34, 181, 115);
bezier(61, 10, 61, 10, 24, 70, 24, 137);
bezier(24, 137, 24, 168, 31, 211, 60, 211);
bezier(60, 211, 92, 211, 99, 161, 99, 137);
bezier(99, 137, 99, 71, 61, 10, 61, 10);
}
仕方がないので少し工夫します.fill()がうまく実行されないので,beginShape()とendShape()で挟んで,vertex() と bezierVertex()を使うことにします.上最初のbezier()の1,2引数をvertex()に移して,それ以降のbezier()の1,2引数を削除します.こうすることで正しく表示することができました.
<実行結果>

<ソースコード>
void setup() {
size(240, 360);
}
void draw() {
fill(140, 198, 63);
strokeWeight(4);
stroke(34, 181, 115);
beginShape();
vertex(61, 10);
bezierVertex(61, 10, 24, 70, 24, 137);
bezierVertex(24, 168, 31, 211, 60, 211);
bezierVertex(92, 211, 99, 161, 99, 137);
bezierVertex(99, 71, 61, 10, 61, 10);
endShape();
}
これでProcessingで複雑な図形を思った通りに表現することができそうです.
shape()を使う
Processingにはshape()という関数があり,svgファイルを読み込んで描画してくれるようです.なので,Illustratorにてsvgでエクスポートして,Processingでshape()してあげるのもいいかもです.おそらくこっちのほうが簡単かも.