Google PageSpeed Insights では、ウェブページの読み込みを短くするための提案をしてくれます。これにしたがって、Drupalのサイトのパフォーマンスを最適化する方法をまとめておきます。
PageSpeed Insightsを使う
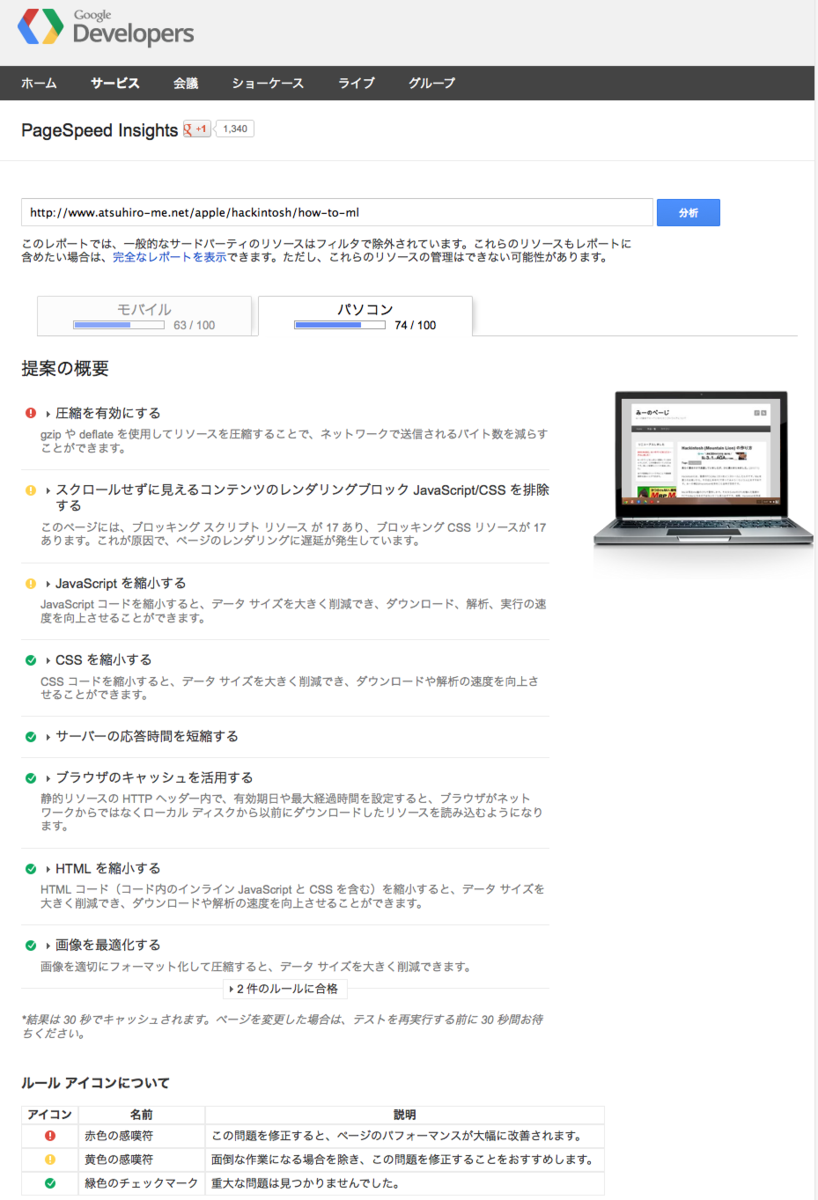
PageSpeed Insights にアクセスして、テストをしたいURLを入力し、分析します。
みーのぺーじ最適化前
以下のような結果となりました。
- deflateをONにしよう
- レンダリングをブロックしているJavaScriptとCSSを排除しよう
- JavaScriptを縮小しよう

最適化の方法
deflateを有効にする
.htaccessに以下の行を追加します。
<IfModule mod_deflate.c>
<FilesMatch ".(js|css|html|php|txt)$">
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>
サーバーでmod_deflateが使用できることが前提条件です。Minibirdは使えるようです。
ブラウザキャッシュを有効にする
<ifmodule mod_expires.c>
<Filesmatch "\.(png|js|css|ico)$">
ExpiresActive on
ExpiresDefault "access plus 2 days"
</Filesmatch>
</ifmodule>
mod_expiresが使用できることが前提条件です。Minibirdは使えるようです。
Cache と Aggregate を有効にする
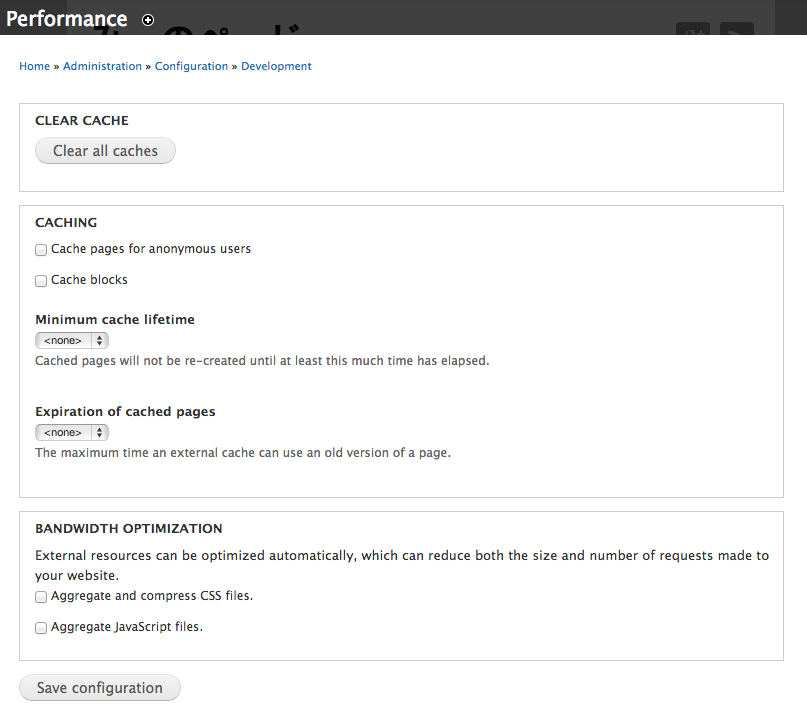
Drupalの管理画面にて、Performanceを開き、CachingとBandwidth Optimizationを有効にします。初期設定では下の画像のように全て無効になっています。

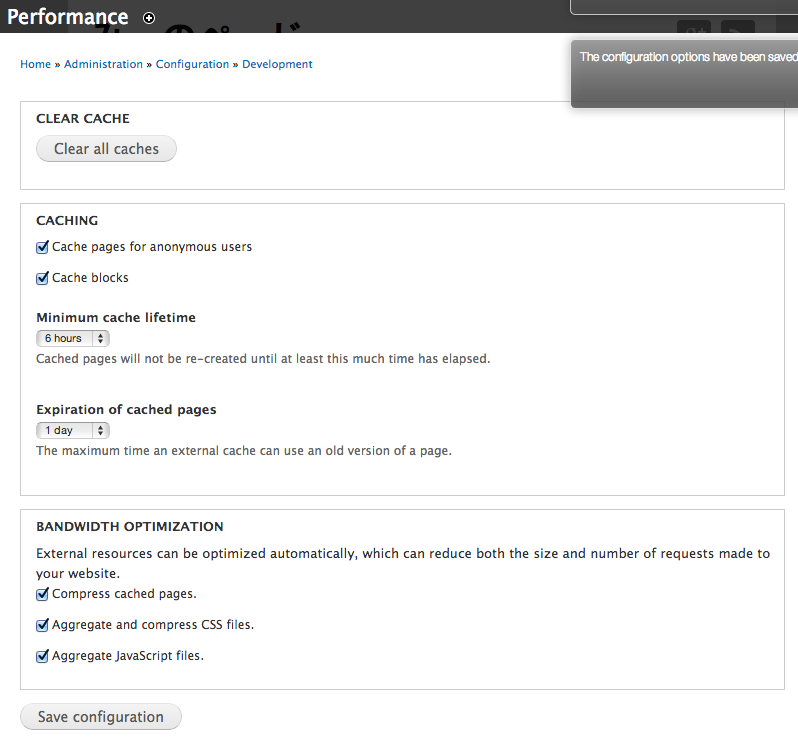
これを有効にしていきます。

Cacheを有効にすれば、データベースへの問い合わせやBlockをいちいち生成する手間が省けるので、ロードが早くなるみたいです。
AggregateがONになっていると、複数のJavaScriptやCSSを一緒にして最適化してくれます。ブラウザが読み込むファイル数が減るので、ロードが早くなるようです。
みーのぺーじ最適化後
以下のように、いい感じの評価になりました。実際にサイトにアクセスしても、体感できるほどロードが早くなった気がします。PageSpeed Insightsは便利なツールです。
