Drupalで記事を書くにはCKEditorなどWysiwygエディターが有用で,画像を挿入するにはInsertモジュールが便利です.Drupalで画像をクリックして拡大表示するようにするには,Colorboxを使用するのが便利です.これらの機能が連携するように設定する方法を紹介します.
インストール
以下のモジュールをダウンロードします.
- Libraries API 7.x-2.2 (download)
- Colorbox 7.x-2.8 (download)
- Colorbox - a jQuery lightbox (download)
- Insert 7.x-1.3 (download)
- Wysiwyg 7.x-2.2 (download)
- CKEditorなど Wysiwygに対応したエディター
Colorboxは,Libraries APIに依存しているので,インストールする必要があります.インストール方法は通常のモジュールと同様に,/sites/all/modules/にアップロードすればよいです.Colorbox本体は,/sites/all/libraries/にアップロードします.つまり,以下のようなパスが存在すればよいことになります.
- /sites/all/libraries/jquery.colorbox-min.js
最後にDrupalのmodule画面からColorboxとInsertとWysiwygを有効にします.
Wysiwygの設定
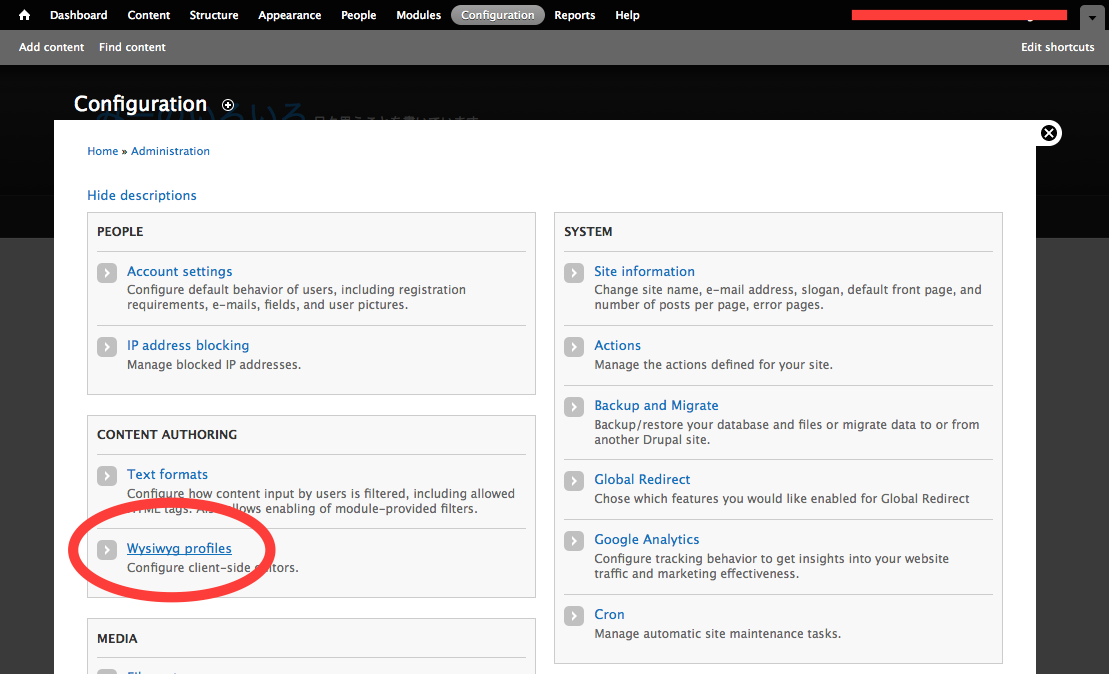
CKEditorの設定をしていきます.まずは,Configuration > Content authoring > Wysiwyg profiles を開きます.

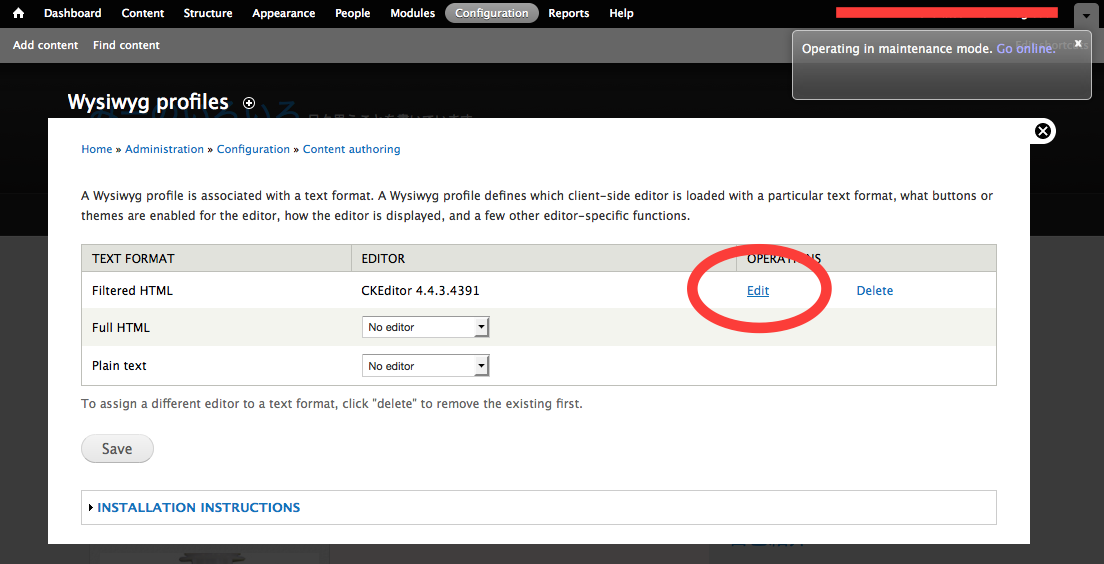
ここではFiltered HTMLにCKEditorを設定します.Editorをコンボボックスから選択して,Editを開きます.

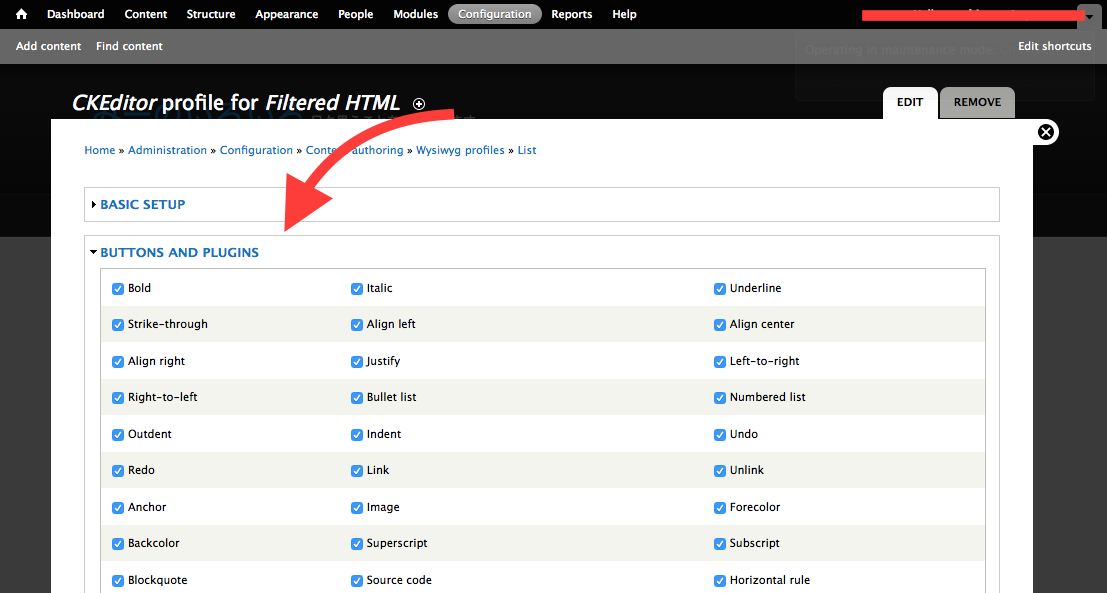
Buttons and pluginsという項目を開いて,必要な機能を有効にします.これをしないとCKEditorが機能していても何もできないので.

以上でWysiwygの設定は完了です.
Content types の設定
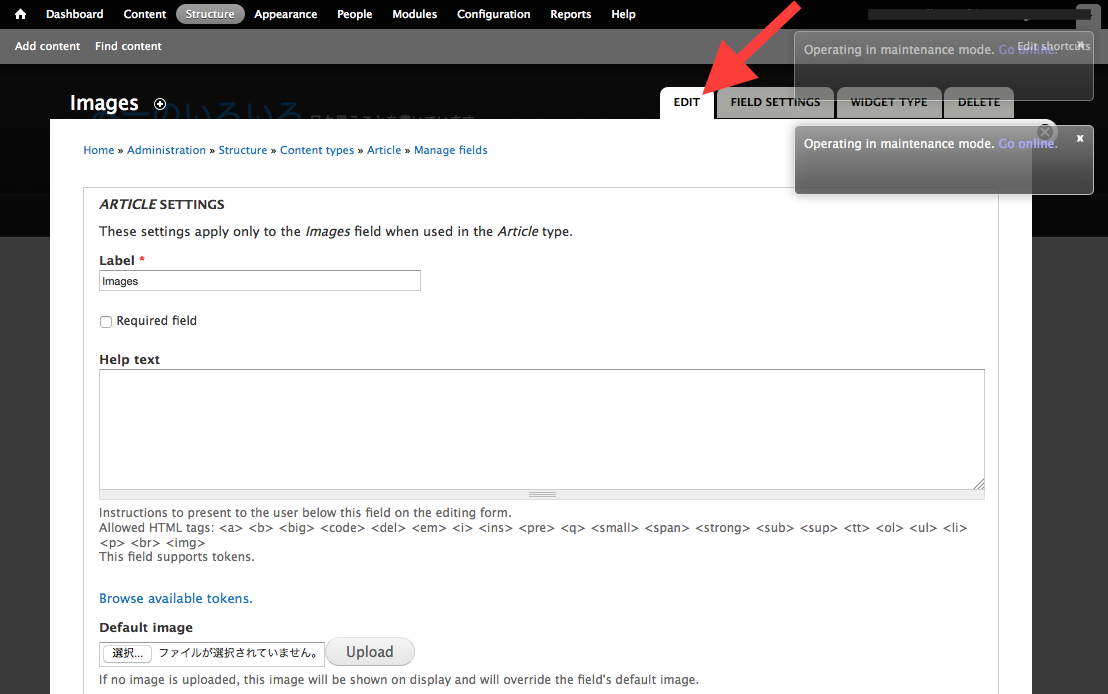
Structure > Content types を開きます.ここではArticleの設定をしていきます.manage fieldsを開きます.

Add new fieldから以下のようにImagesという項目を追加します.これは,Structureに画像の配列を追加することで記事ごとに画像を管理するための作業になります.ここに画像を追加して,Insertモジュールで本文にリンクを挿入するわけです.

設定できたら詳細を設定するためにEditを開きます.

少し下に行ったところに,Insertという項目があるので,開きます.Enable insert buttonを有効に,Enabled insert stylesの中から,Colorbox Medium (220x220) を有効にします.

その下にある,Default insert styleをColorbox Medium (220x220)と直上と同一にしておきます.(この設定はあくまでも便利にするためのもので,必須ではありません.)

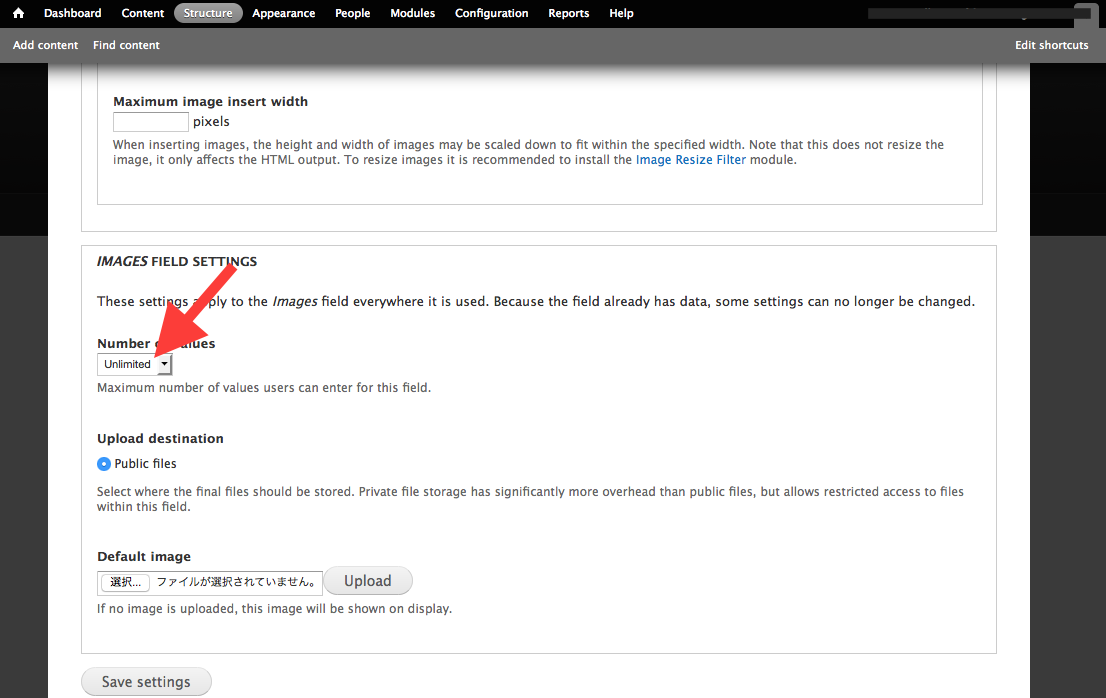
さらにその下にある,Image field settingsのNumber of values をUnlimitedにします.こうすることで,任意の数の写真をアップロードし関連付けることが可能です.

この状態だと,Imagesで設定した画像が本文の最後に一覧として表示されてしまうので,本文では非表示にしておきます.Structure > Content types > manage display より ImagesのFormatをHiddenにします.

以上で設定は完了です.
画像の挿入の仕方
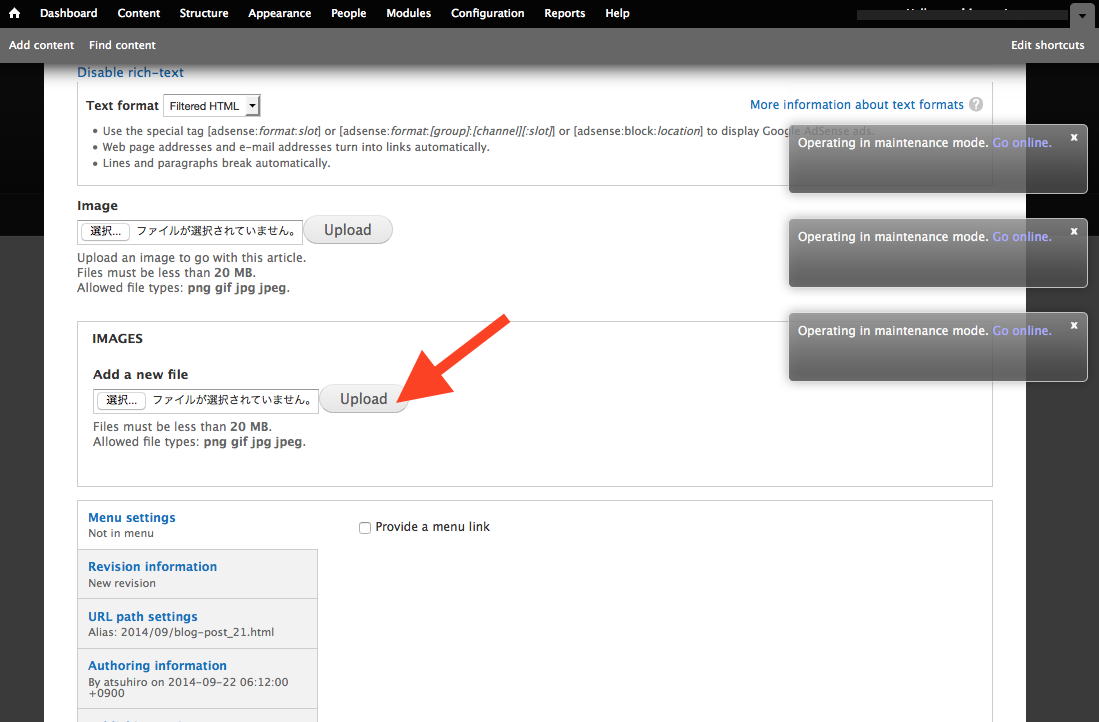
新しいArticleを開いて,写真を挿入していきます.ImagesのAdd a new fileから画像を選択してアップロードすると,Drupalはオリジナルとstyleで指定した縮小画像を自動で生成し保存します.

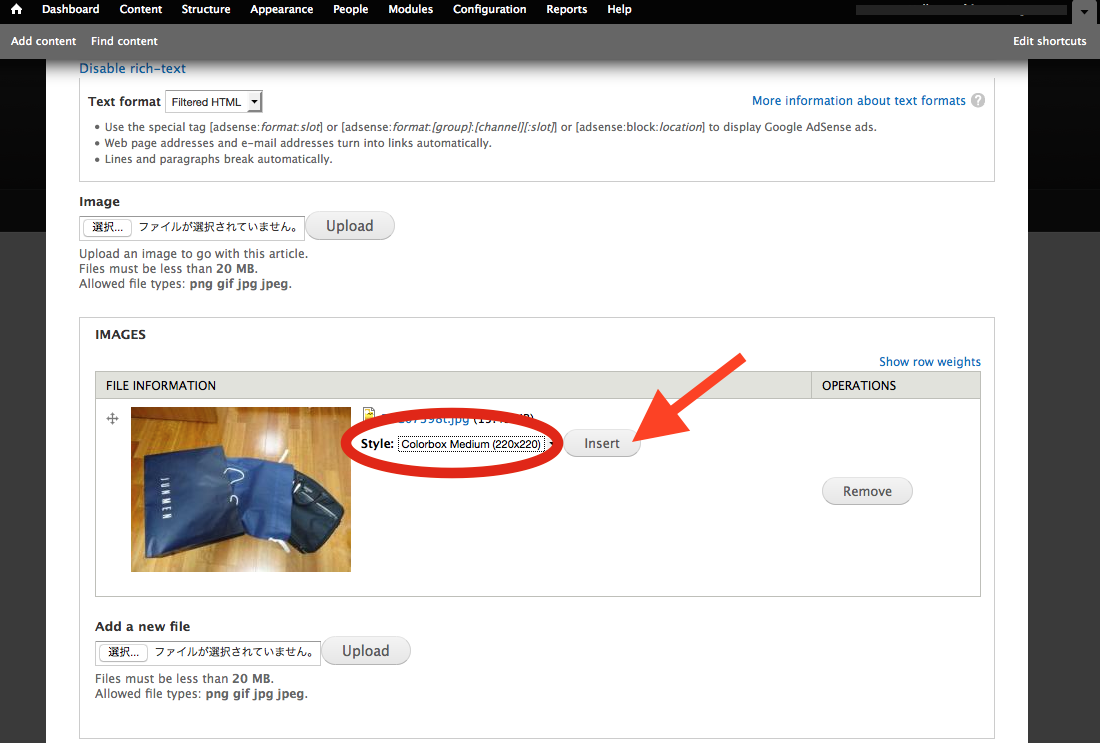
次に,StyleがAutomaticではなく,Colorboxなっていることを確認します.Automaticだと画像のオリジナルが表示されるだけでColroboxによる拡大表示はされません.

そしてInsertボタンをクリックします.

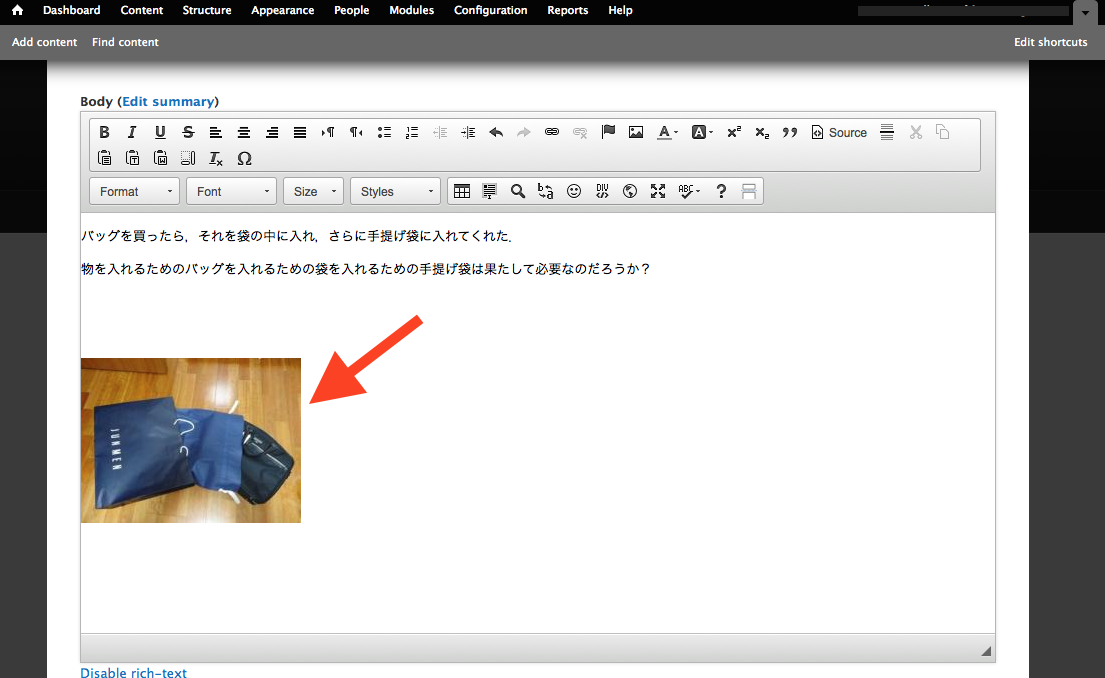
するとこのように本文中に画像が表示されます.

以上で完了です.
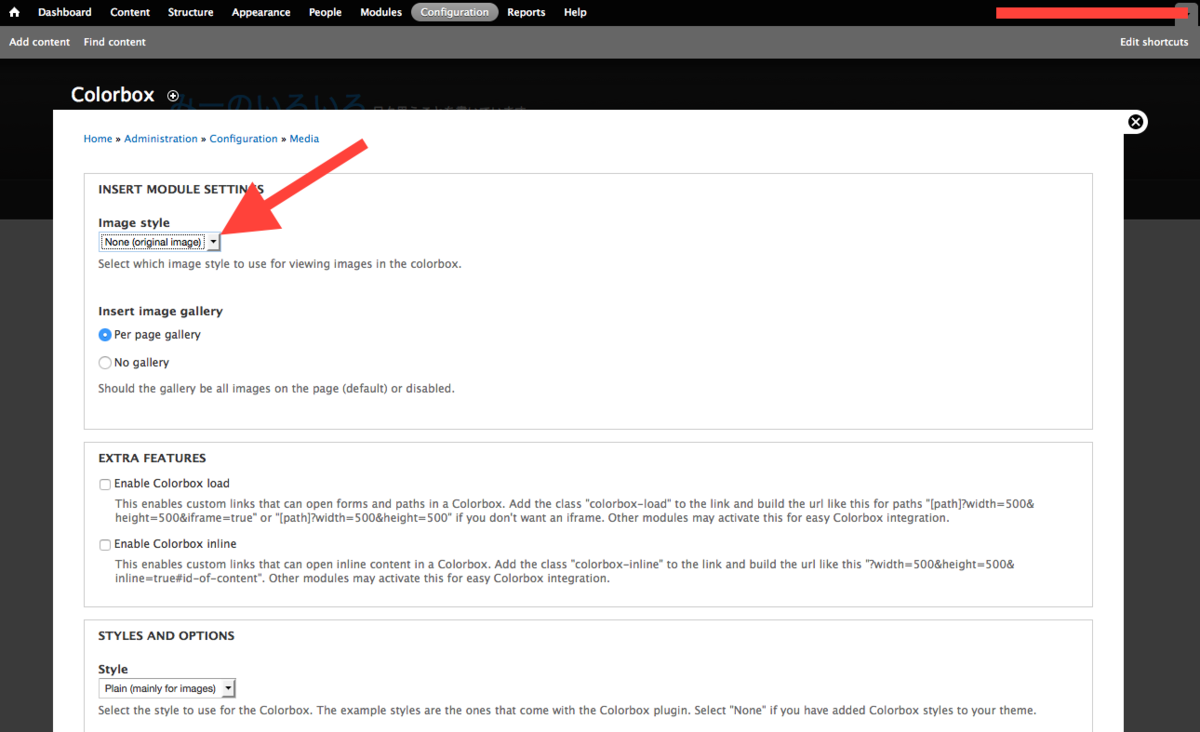
Colorboxで拡大表示される画像の解像度を指定する
Colorboxの Insert module settings の Image style をNoneにしておくと,オリジナルの解像度で拡大表示されます,オリジナルだとファイルサイズが大きすぎるならば,縮小されたサイズを指定するとよいでしょう.

Lightbox2からColorboxに移行する
みーは以前はLightbox2を使っていたのですが,あまり開発が積極的でないようだったので,Colorboxに乗り換えました.ColorboxもLightbox2もhtmlの書き方はほとんど一緒なので,移行は簡単でした.
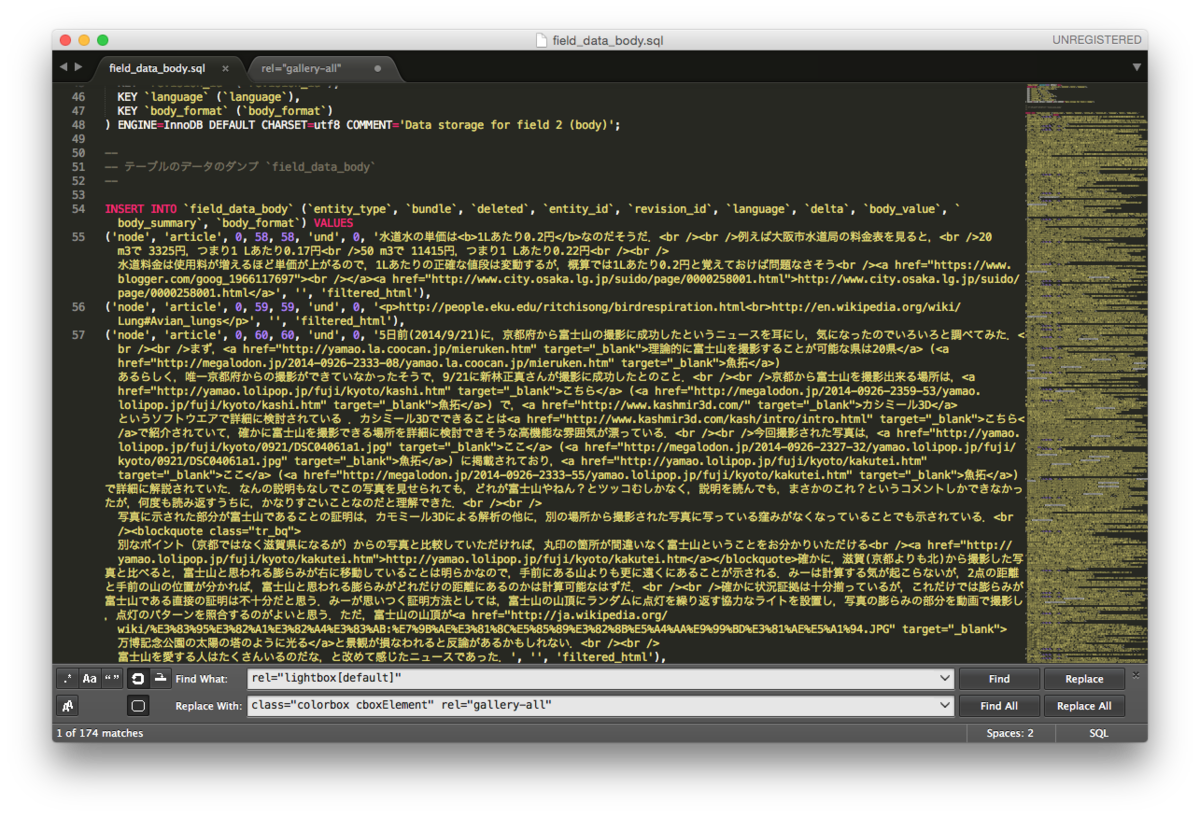
両方とも,<img>タグで縮小画像を表示しておいて,<a>タグでオリジナルへのリンクを貼り,<a>タグの中にclassとrelを適切に指定すれば自動でやってくれるという仕組みです.Lightbox2では,class="colorbox cboxElement" rel="gallery-all"などと指定すればよく,Colorboxでは,class="colorbox cboxElement" と rel="gallery-all"を指定します.したがって,DrupalでMySQLを使用してる場合はphpmyadminなどを使用して,field_data_bodyテーブルをエクスポートしてdropした後,テキストエディタを使って,class="colorbox cboxElement" rel="gallery-all"をclass="colorbox cboxElement" rel="gallery-all" にすべて置換し,データベースにインポートするのが一番簡単だと思います.実際に以下のように一括置換してデータベースを更新しましたが,すべてうまくいきました.

これらの方法で,Drupalで画像を簡単に扱えるようになると思いますので,参考にしてみてください.