「あわせて読みたい」「こちらもチェック」「関連記事」などという項目があるサイトをちらほらと見つけます。これをDrupalで実装する方法を紹介します。
いろいろな名前があっちこっちでつけられているので、この記事では、「SeeAlso」と呼ぶことにします。
参考にした記事は
- Show related nodes in a block based on taxonomy terms with Views 3 and Drupal 7 [Scito]
- [Drupal]Viewsモジュールの基本的な使い方 [TECHMEMO]
です。
SeeAlsoはBlockで実装すると、自由にサイトに貼り付けることができて便利なので、そのようにします。
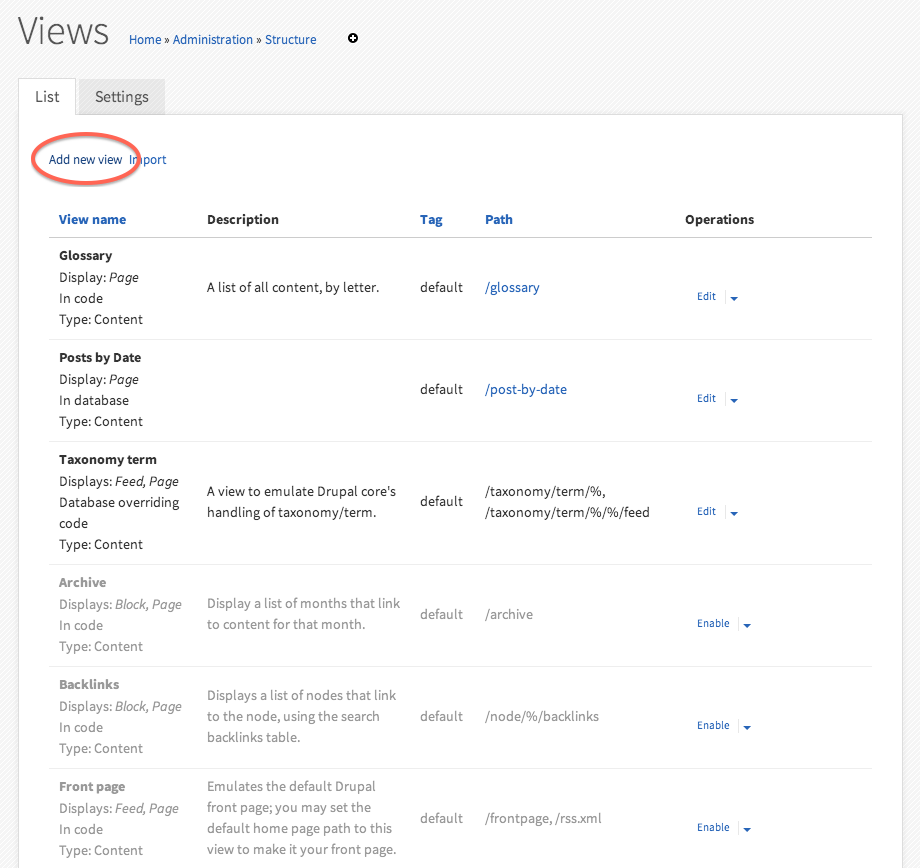
まずは設定画面からViewsを開きます。Add new viewをクリック。Blockで実装するのになぜViewsを開くのか?という疑問はとりあえず置いておきます。

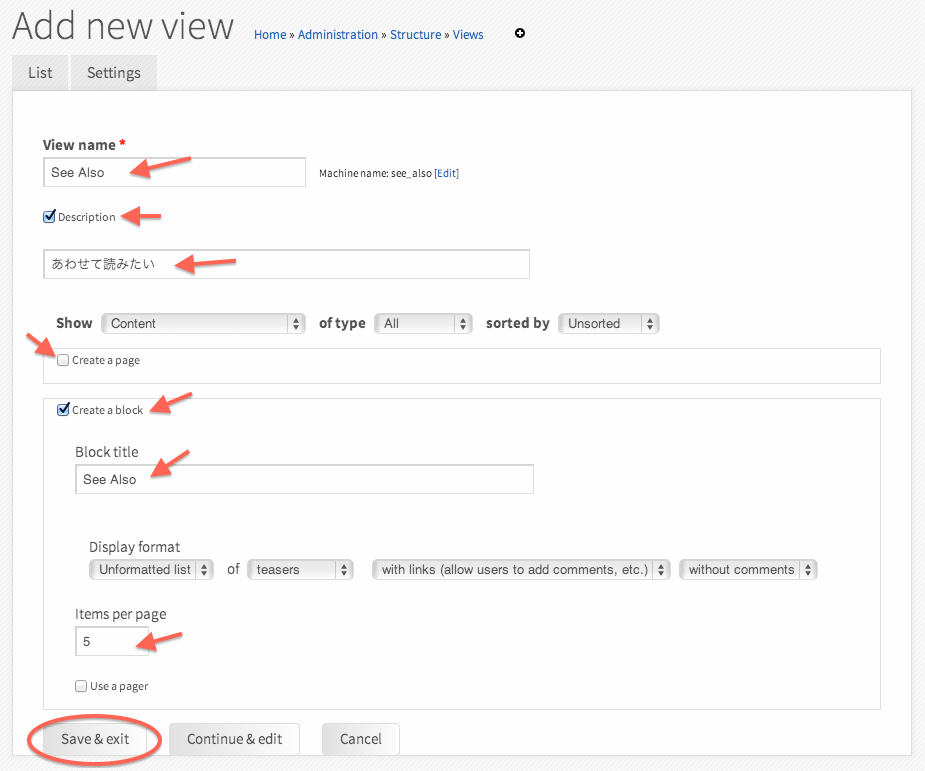
適宜設定を追加していきます。重要なのは、Create a block にチェックを入れること。そして、Saveしてください。こうすることで、Viewsの機能を持ったBlockを作ることができるようです。

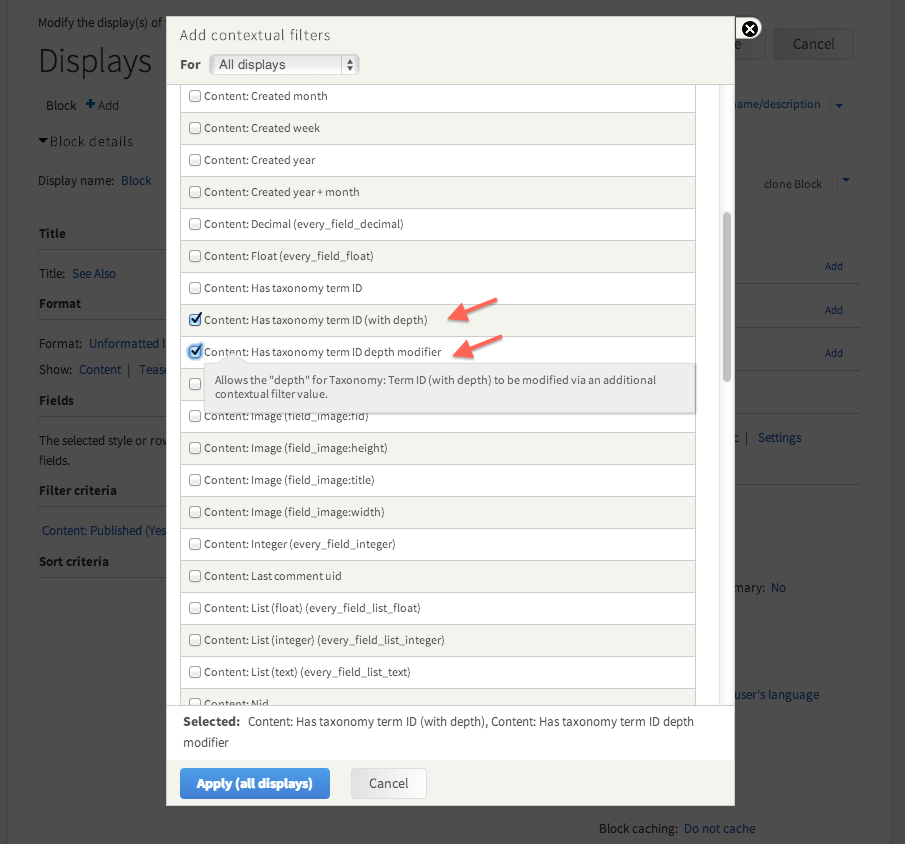
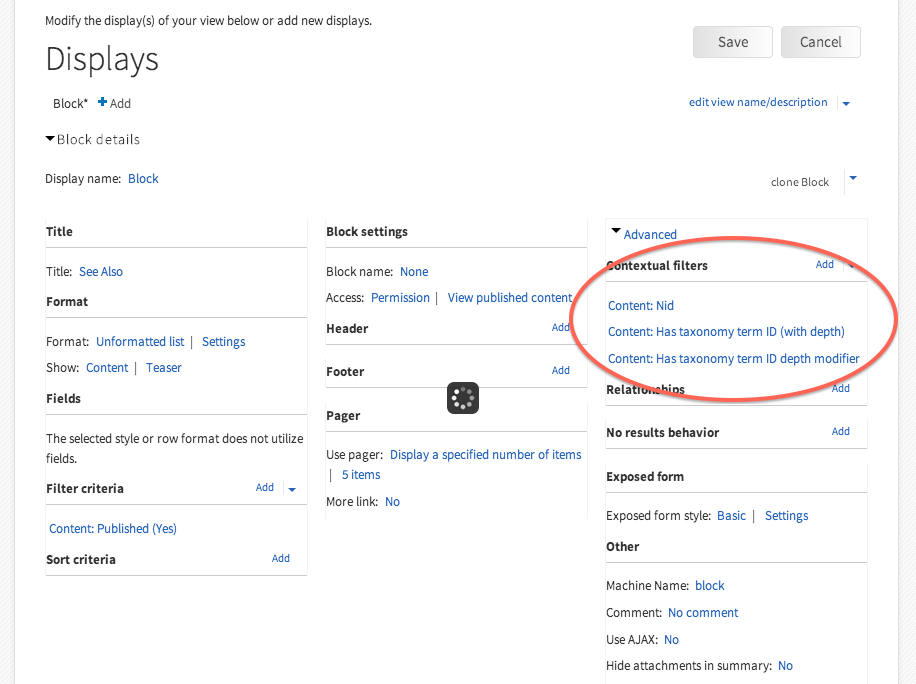
Advanced から Contextual filters を見つけて、左にある Add をクリック。

Contextという項目の中の、Has taxonomy term ID (with depth) と、Has taxonomy term ID depth modifier をチェック。

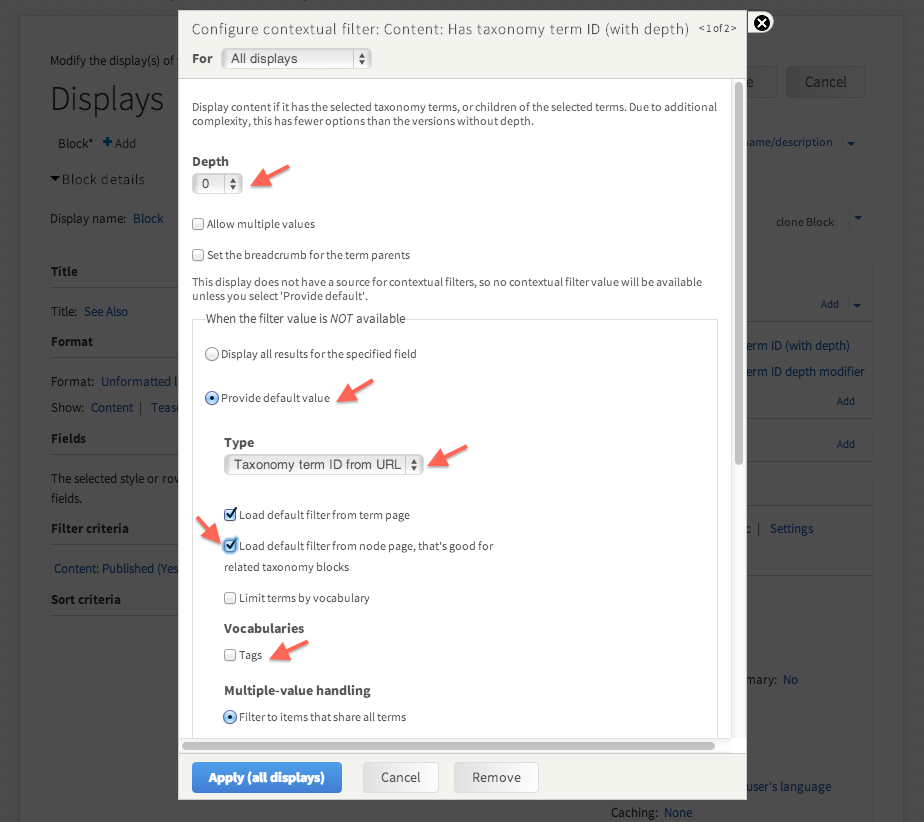
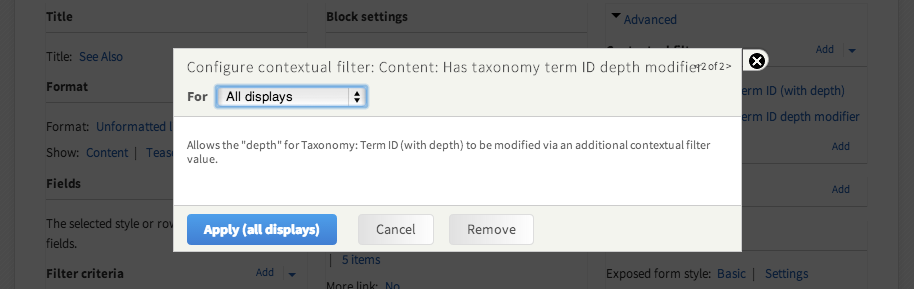
Depthは0にして、When the filter value is NOT availableをProvide default valueにして、表示されたTypeにTaxonomy term ID from URLを設定する。Load default filter from node page, that"s good for related taxonomy blocks. にチェック。VocalulariesのTags (環境によって名前は異なる)にチェック。

Apply!

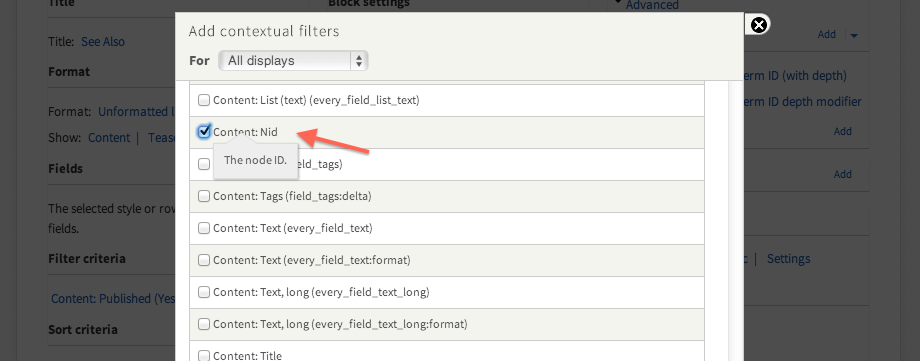
もう一度 Contextual filters の Add をクリックし、Content:Nid をチェック。

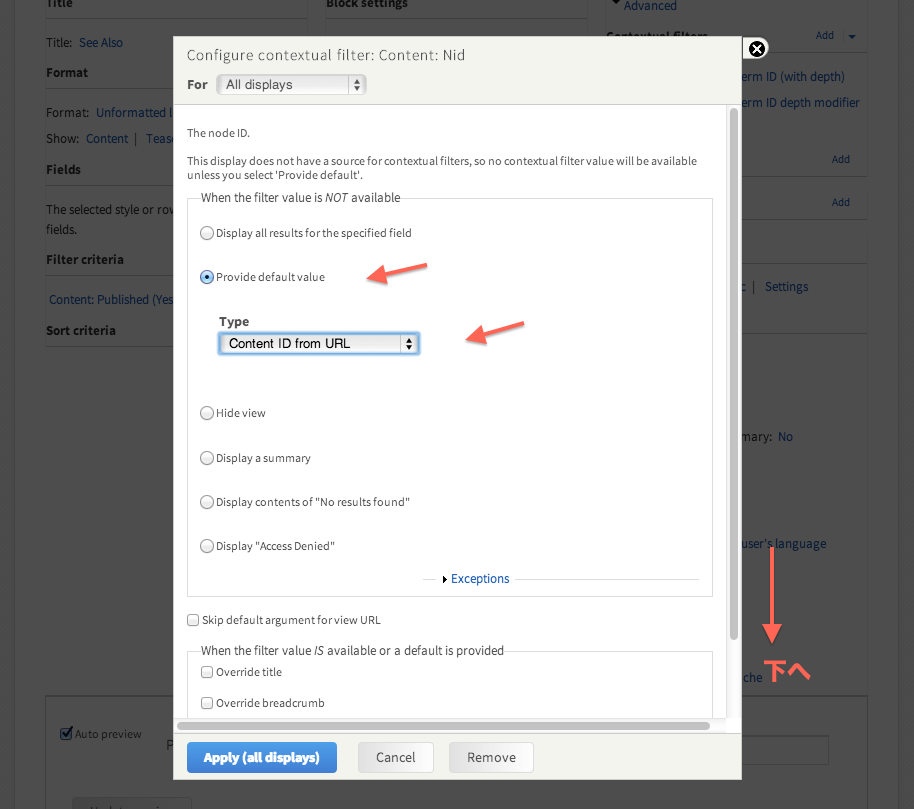
When the filter value is Not available. に Provide default value をチェックし、Typeに Content ID from URLを選択。下へスクロールする。

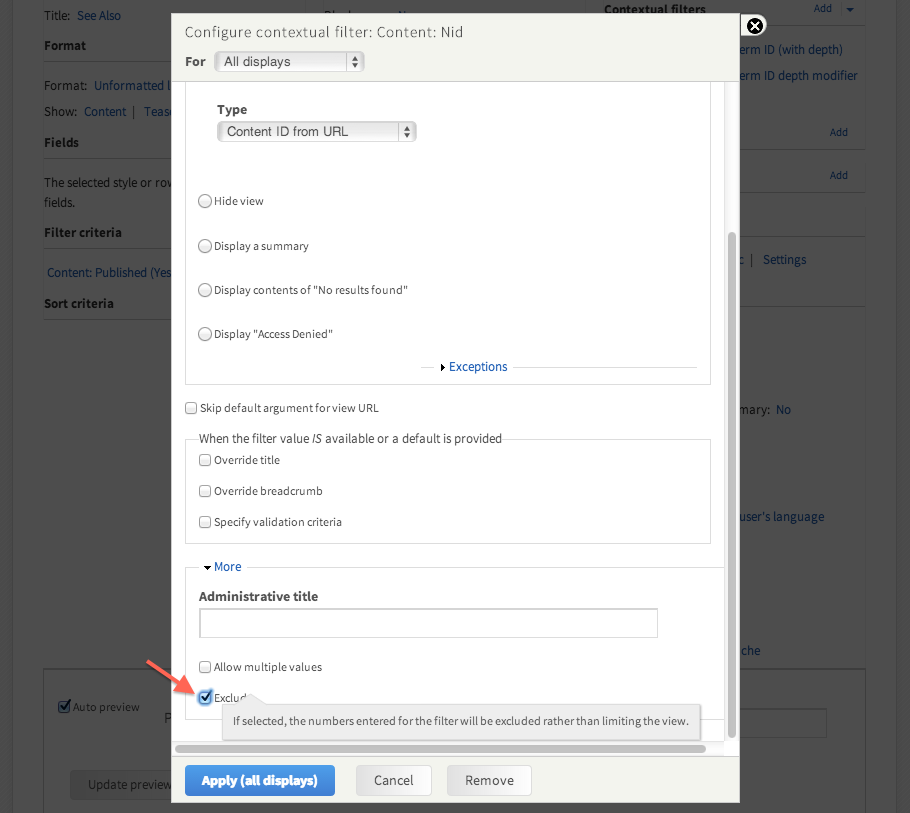
Moreの中にあるExcludeにチェックを入れる。

以上の操作で下の画像のように3つのFilterが追加されているはず。これらの順番を入れ替えて、Nidが最初に来るようにAddの横にある下矢印からRearrangeする。

以上で See Also Blockは完成です。あとはこれを記事の最後に表示するように設定します。

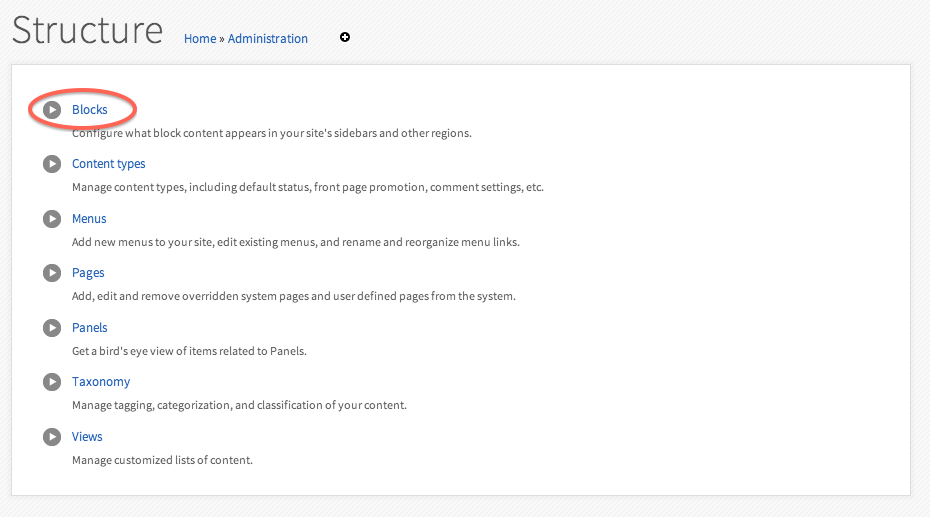
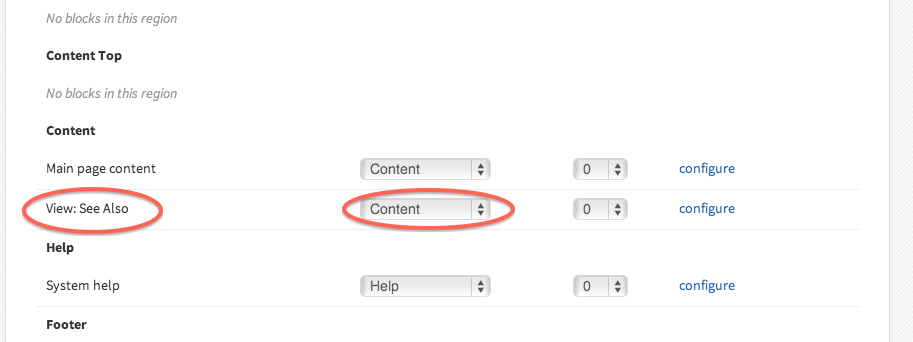
Blockをクリック。View:See AlsoというのがDisableの中にあるはずなので、これをContentに表示するように設定します。

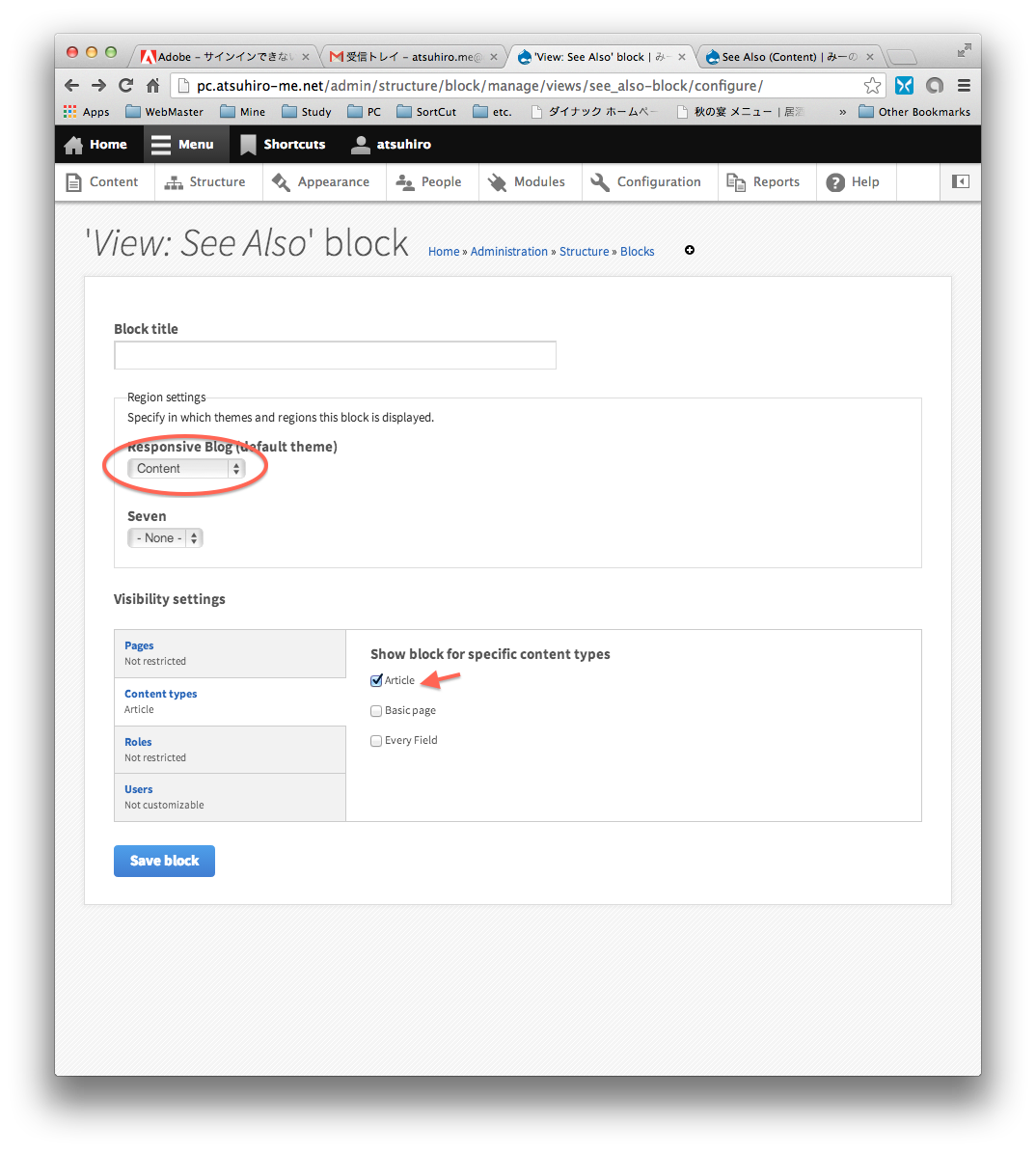
themeの設定にうまくされていることを確認し、Content typesを開いて、Show block for specific content typesからArticleのみをチェックします。こうすることで、記事が単体で表示されたときのみ、See Alsoは表示されるようになります。

実際に適当な記事を表示してみて、See Alsoが以下のように表示されていることを確認して完了です。これでPVが増えることを期待(^^)

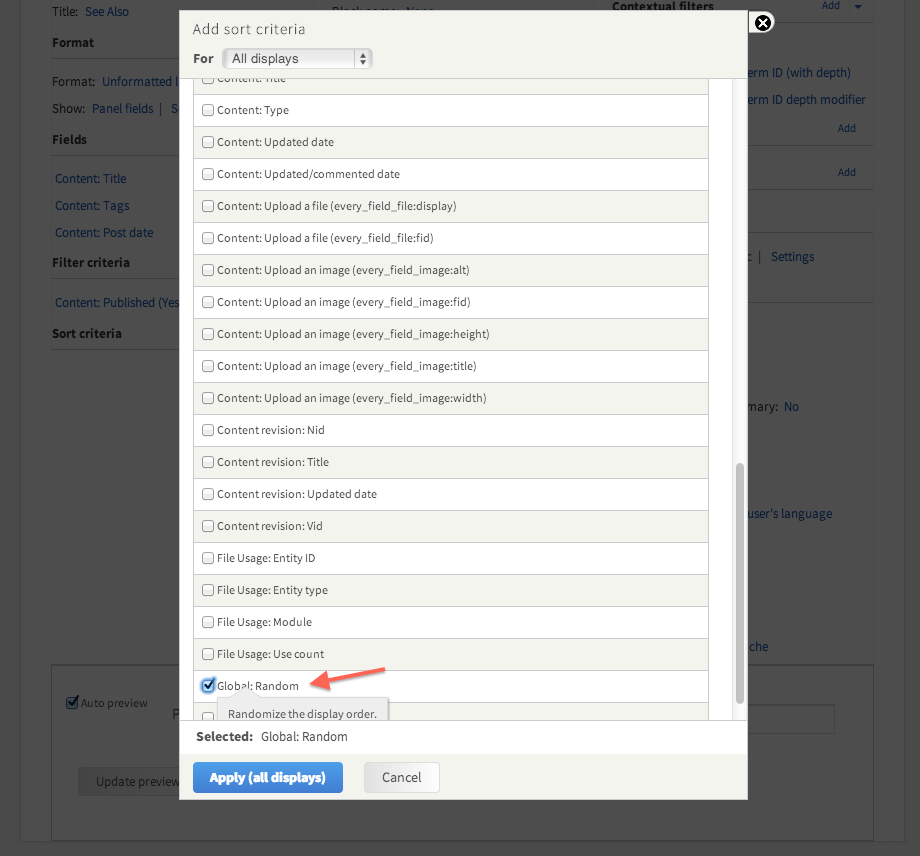
ちなみに、See Alsoの記事の順番をランダムにしたい場合は、Sort Filterに Global:randomを追加すればよいです。

以上です。
2013.10.6