Webpackを使ったウェブサイトの作成時にHot Module Replacementを使用するとnodeのCPU利用率が異常に高いので,原因を調べてみました.
環境
- iMac late 2015
- macOS High Sierra
- node v9.2.0
- webpack 3.8.1
watchするファイルが多すぎるのが原因
webpackを起動します.
webpack-dev-server --open --hot

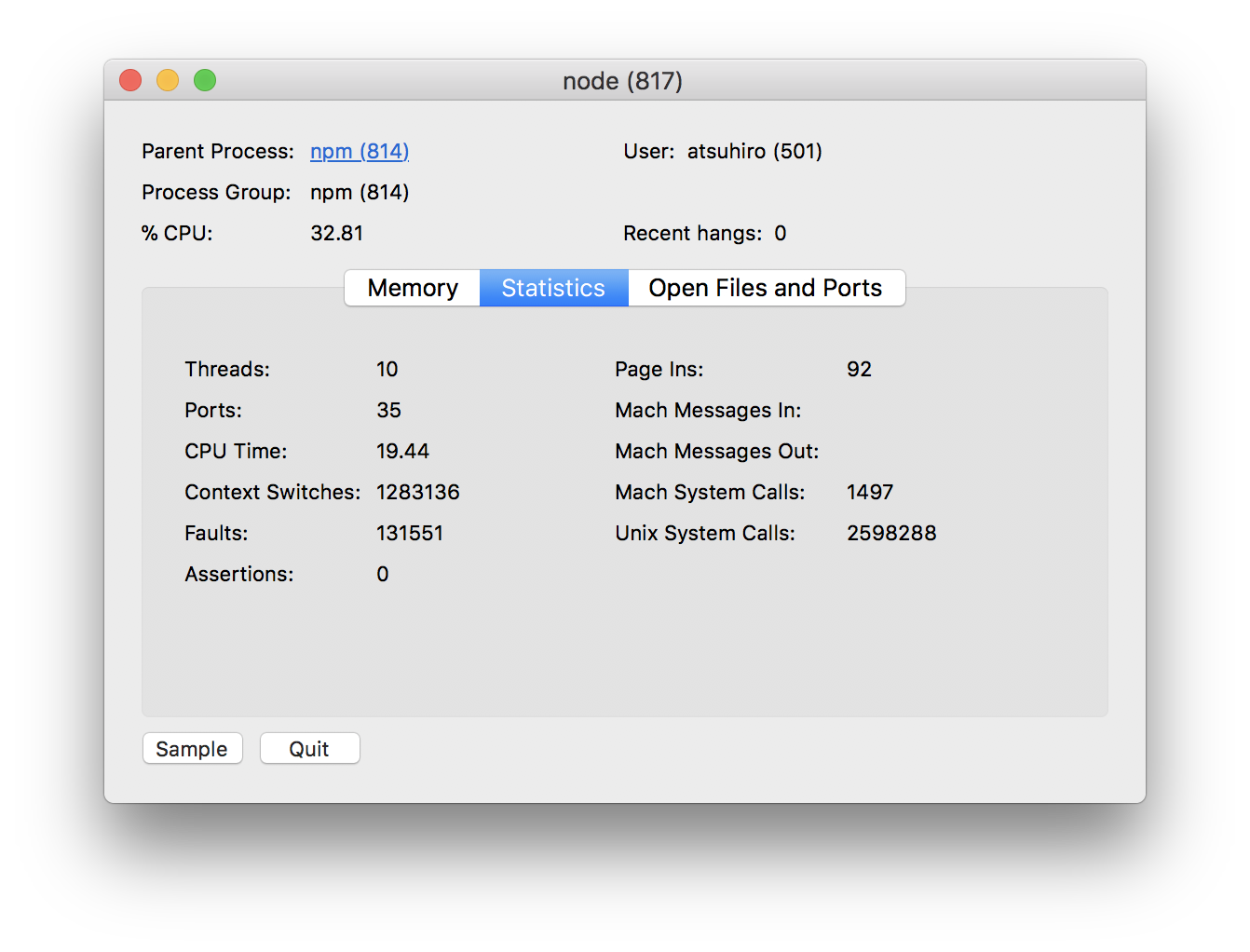
nodeのCPU使用率が32%もあります.よく見ると起動してから5秒であるにも関わらずUnix System Callsが2598288となっています.ファイルの監視に多大なリソースが使用されているのではと思い,/node_module/フォルダを無視する設定にしてみました.
Webpack公式ドキュメント*1を参考に以下の設定をwebpack.config.jsに追加しました.
watchOptions: { aggregateTimeout: 300, ignored: /node_modules/ }
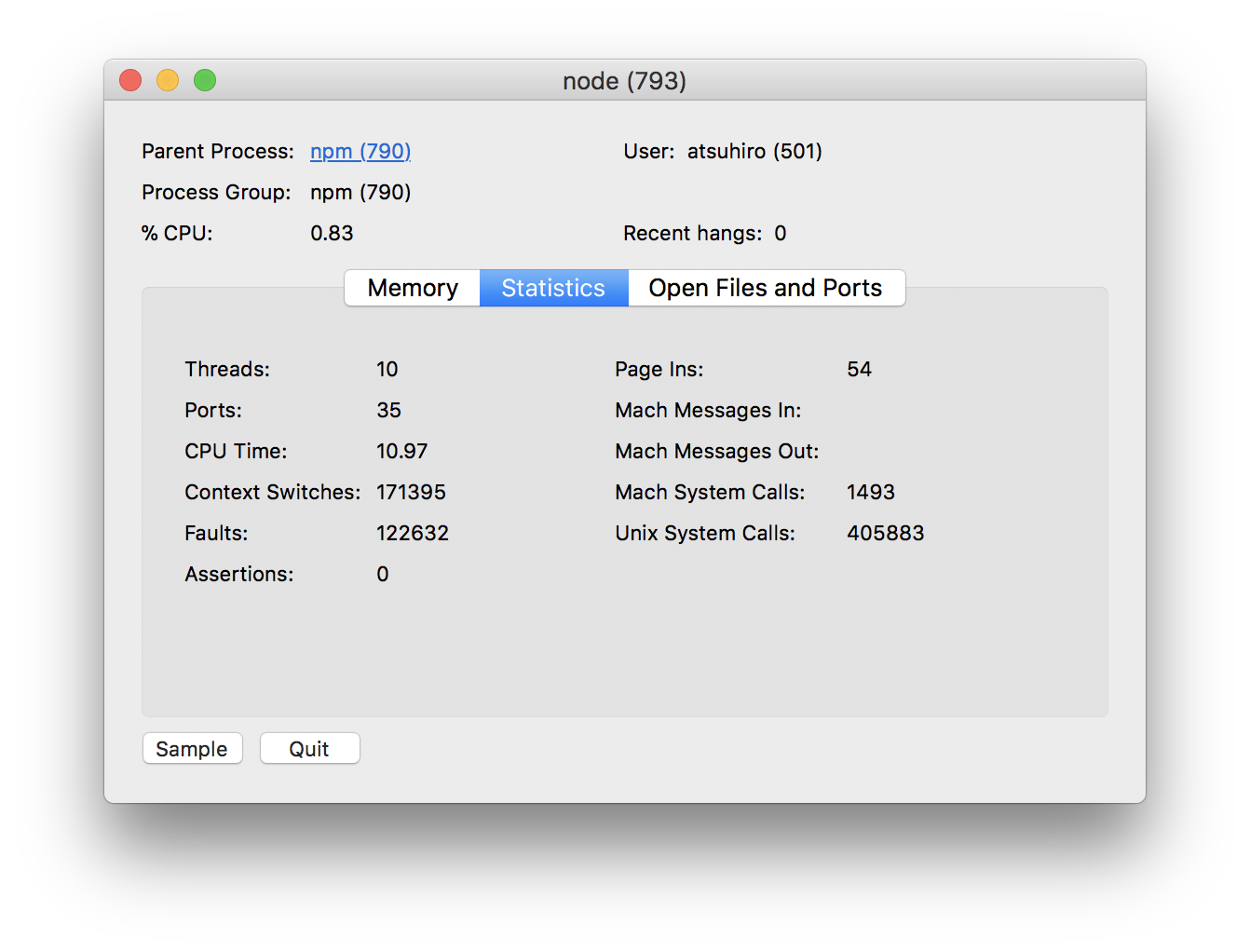
この結果,nodeのCPU使用率は1%未満になりました.

Unix System Callsは起動後30秒経っても405883 (先程の1/5以下) しかありません.
どうやら,約30000のファイルが存在する/node_module/フォルダの監視が大変だったようです.