Docker 環境で GUI の開発ができないだろうか,と思ったので調べてみたところ, fluxbox というウインドウマネージャーを使用した,ブラウザーで接続可能なデスクトップ環境があるそうで,これは Dev Container Features の Light-weight Desktop を使用すれば簡単に導入できるそうです.アプリケーションのフロントエンドは Vue.js を使用したブラウザー環境を使用し,処理は Rust で書くことにしました.ブラウザーも Rust もクロスプラットフォーム開発に対応しているので,これらを使用したクロスプラットフォームなデスクトップアプリケーションの開発が可能な Tauri を使用してみることにしました.
様々なツールの長所を組み合わせることで,スピーディでセキュアな開発が可能な気がしました.
Dev Container の準備
Tauri を Debian で実行するための依存関係を解決するために,Dockerfile を作成します.
https://tauri.app/v1/guides/getting-started/prerequisites#setting-up-linux
Dockerfile
FROM mcr.microsoft.com/devcontainers/base:bullseye RUN apt-get update \ && apt-get install -y libwebkit2gtk-4.0-dev libssl-dev libgtk-3-dev libayatana-appindicator3-dev librsvg2-dev \ && apt-get clean -y && rm -rf /var/lib/apt/lists/*
devcontainer.json
{ "name": "tauri-sample", "build": { "dockerfile": "Dockerfile" }, "init": true, "features": { "ghcr.io/devcontainers/features/desktop-lite:1": { "version": "latest", "noVncVersion": "1.2.0", "password": "vscode", "webPort": "6080", "vncPort": "5901" }, "ghcr.io/devcontainers/features/node:1": { "version": "16" }, "ghcr.io/devcontainers/features/rust:1": { "version": "1.68", "profile": "minimal" } }, "forwardPorts": [ 6080 ], "customizations": { "vscode": { "extensions": [ "ms-azuretools.vscode-docker", "Vue.volar", "tauri-apps.tauri-vscode", "rust-lang.rust-analyzer" ] } }, "remoteUser": "vscode" }
これを Dev Container として起動します.
ブラウザーから fluxbox に接続する
webPort を 6080 に設定し,これを forwardPorts で localhost からアクセスできるようにしていますので,ホスト PC のブラウザーから http://localhost:6080/ にアクセスします.

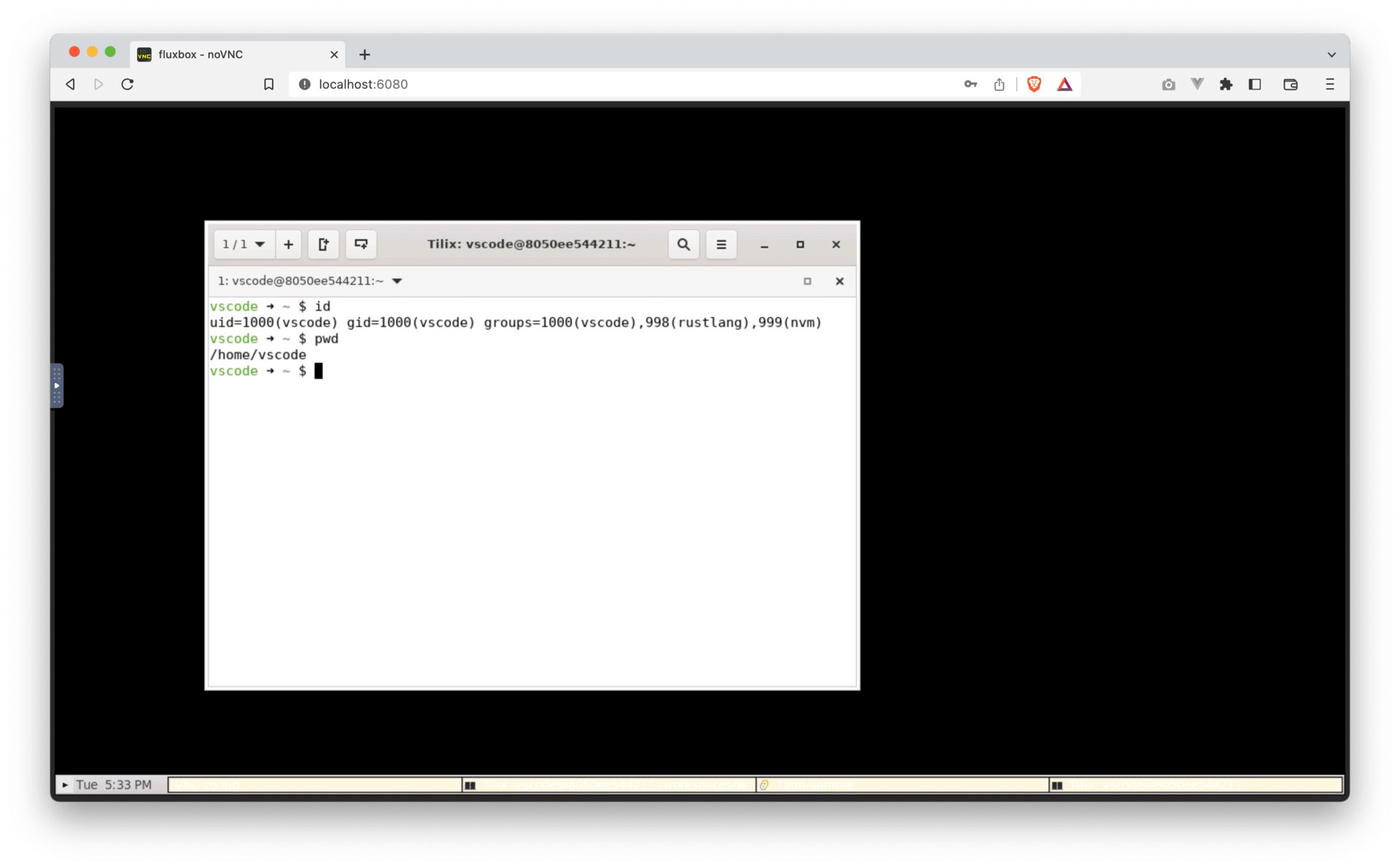
devcontainer.json に記載した password でデスクトップ環境に入ります.まずはターミナルを開いて,Dev Container に入れているか確認しました.

問題なさそうです.
Vite でフロントエンドを作成する
公式サイトの下記のページに書かれている通りです.
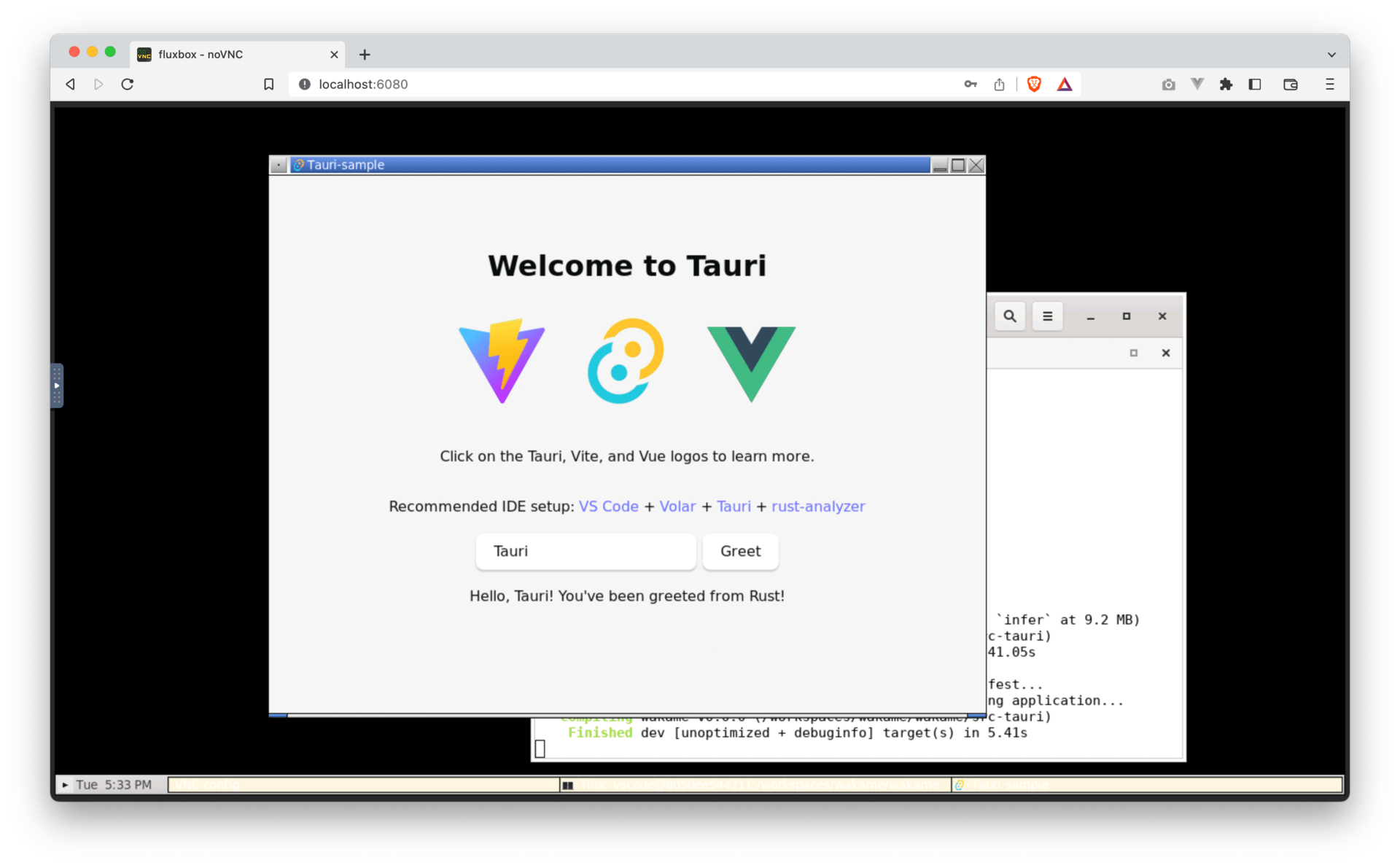
サンプルを実行してみたところ,正常に起動しました.

Dev Container で実行しているデスクトップ環境で,Tauri のサンプルが動作しました.ホットリロードに対応しているので,VSCode でファイルを編集すると即座にアプリケーションに反映されます.
src-tauri/src/main.rs には以下のような関数が存在しますので,これをフロントエンドから呼び出すことができます.
#[tauri::command] fn greet(name: &str) -> String { format!("Hello, {}! You've been greeted from Rust!", name) }
とても簡単ですね.すごく快適にデスクトップアプリケーションが開発できそうな感じです.
クロスコンパイル
公式サイトの下記のページに書かれている通りです.
Cross-Platform Compilation | Tauri Apps
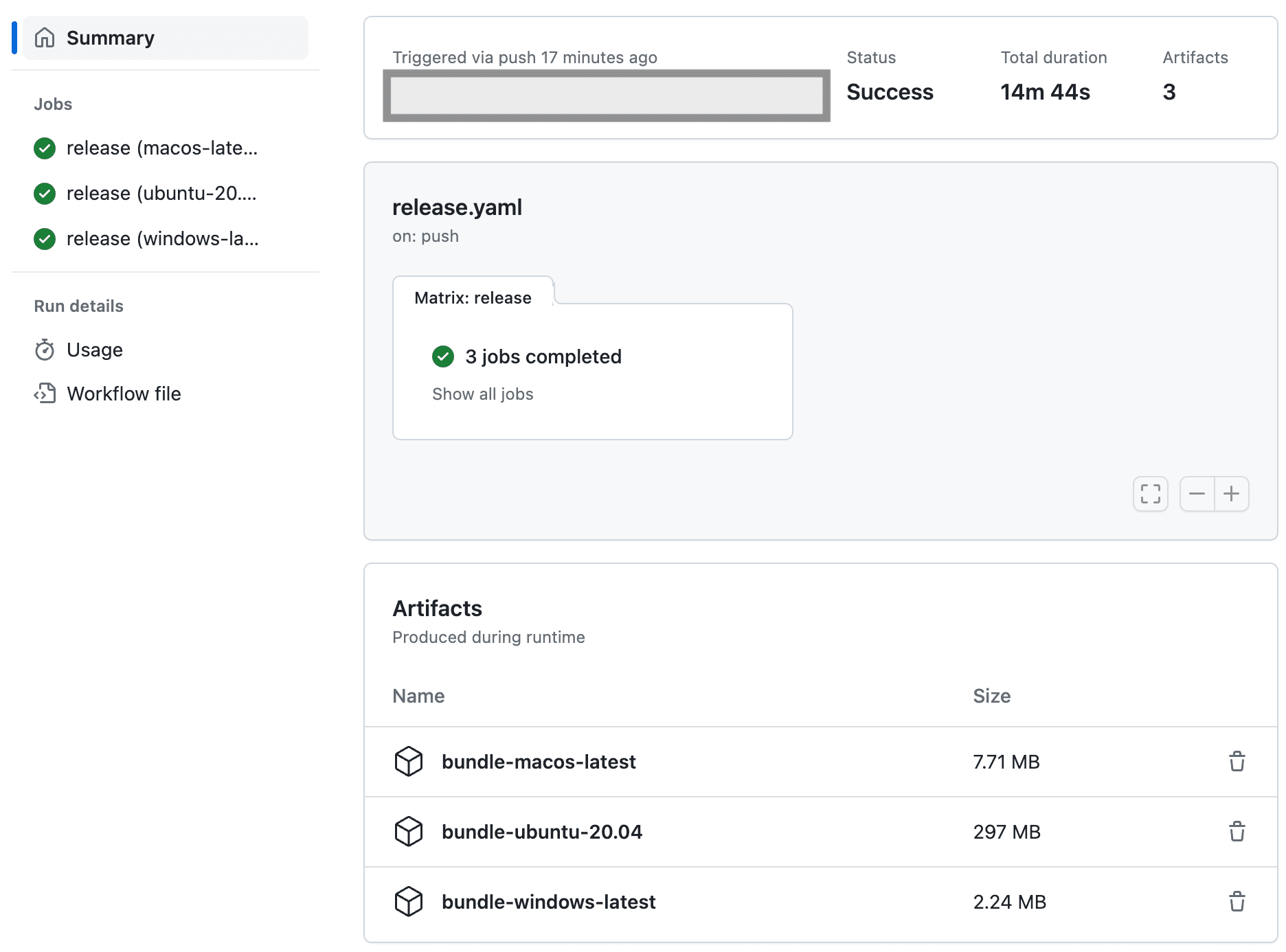
GitHub Actions で試してみました.
name: Release on: push: [] jobs: release: permissions: contents: write strategy: fail-fast: false matrix: platform: [macos-latest, ubuntu-20.04, windows-latest] runs-on: ${{ matrix.platform }} steps: - uses: actions/checkout@v3 - name: Install dependencies (ubuntu only) if: matrix.platform == 'ubuntu-20.04' run: | sudo apt-get update sudo apt-get install -y libgtk-3-dev libwebkit2gtk-4.0-dev librsvg2-dev - name: Rust setup uses: dtolnay/rust-toolchain@stable - name: Rust cache uses: swatinem/rust-cache@v2 with: workspaces: './src-tauri -> target' - name: Sync node version and setup cache uses: actions/setup-node@v3 with: node-version: 16 cache: npm - name: Install frontend dependencies run: npm ci - name: Build the app uses: tauri-apps/tauri-action@v0 env: GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} - uses: actions/upload-artifact@v3 with: name: bundle-${{ matrix.platform }} path: src-tauri/target/release/bundle

macOS, Windows は 10 MB 未満のファイルサイズでした.Electron と違ってブラウザーを内蔵していないので軽量です.

初回のビルドにかかった時間はそれぞれ 10 分程度でした.2回目以降は,Rust のキャッシュが効けば早くなります.
アプリケーションを起動する
macOS
手元にある Apple M1 MacBook Air の Ventura 13.3 にダウンロードしました.中身はDMGファイルで,この中に含まれるアプリケーションをコピーすればよいみたいです.起動しようとしたところ,証明書がないので実行できませんと警告がでましたが,「プライバシーとセキュリティ」設定で「このまま開く」ボタンをクリックして起動しました*1.

アプリケーションに証明書を付与すれば問題なさそうですが,まだ調べきれていませんので省きます.
Windows
手元にある Windows 11 にダウンロードしました.中身はインストーラーで,実行するとインストールできました.問題なく起動しました.

まとめ
Tauri を使用して,デスクトップアプリケーションを Dev Container でクロスプラットフォーム開発しました.GitHub Actions でビルドしたアプリケーションが Windows 11 と macOS 13.3 (Apple Sillicon) で動作することを確認しました.
Vue.js + Vite の素早いホットリロードや,Rust の実行速度とメモリ安全性の恩恵を受けながら,フロントエンドとバックエンドを分離してアプリケーションが開発できるのは素晴らしいと感じました.
Tauri はブラウザーを内蔵せずに OS のブラウザーを使用する設計なので,ブラウザーのアップデートをアプリケーションから省くことができます.Tauri 自身もセキュリティを高めるよう工夫されておりセキュアな印象を受けました.配布するファイルサイズが小さいのも魅力です.
Tauri を使用した一連の作業がうまくできることを確認したので,今後も活用できそうです.